{feb24 vid tutorial}
In this tutorial we will walk you through how to create placeholder pages; they are useful tools which helps to organise the pages in your website and makes it easier for your visitors to navigate.
What Is A Placeholder Page?
A placeholder page is a link which appears on the navigation menu of your website, but unlike a normal page, they can’t be accessed. They are mainly used as links to contain and organise similar pages.
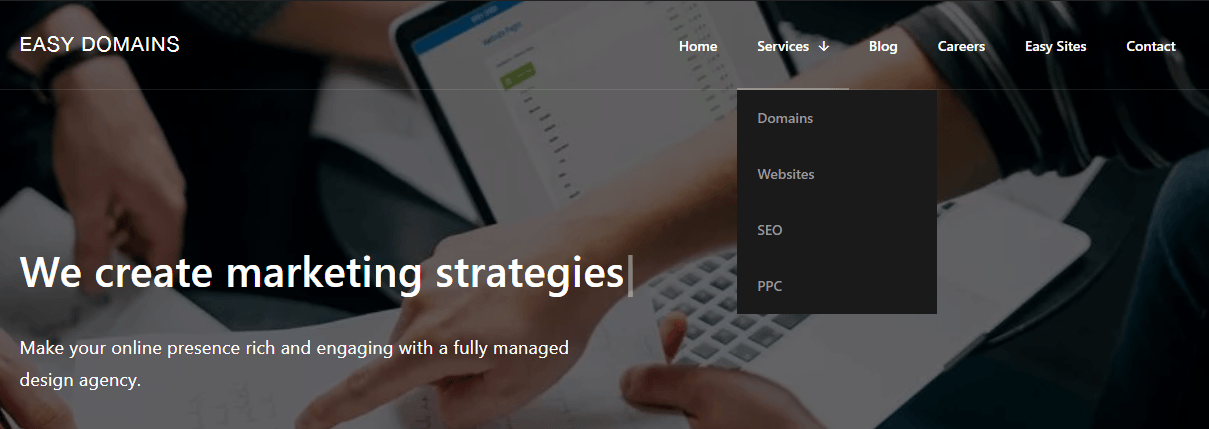
For example, “Services” on our main website is a placeholder which contains pages detailing our various services, yet “Services” itself it not an actual page:

Imagine if we didn’t use a placeholder page- we would have a very busy navigation menu which is both impractical and untidy!
Logging In
Start by signing in to your Easy Sites account. If you have need help retrieving your log in details, please contact us or follow this tutorial if you have Forgotten your Password.
After successfully logging in, please select "edit site" to alter any website you hold with Easy Domains.

Creating Placeholder Page
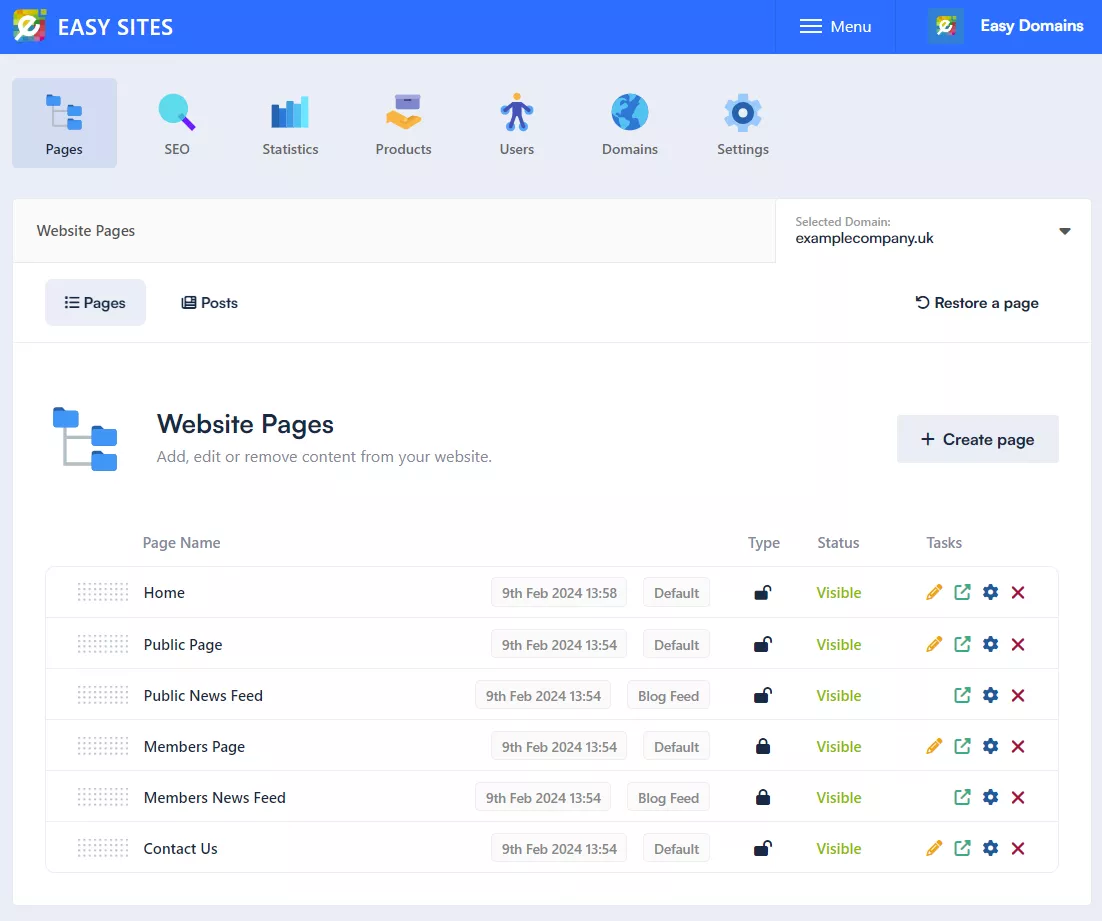
From the default Pages menu, please click on the “+ Create page” button to bring up the Create a Page pop-up window.

Selecting Page Type
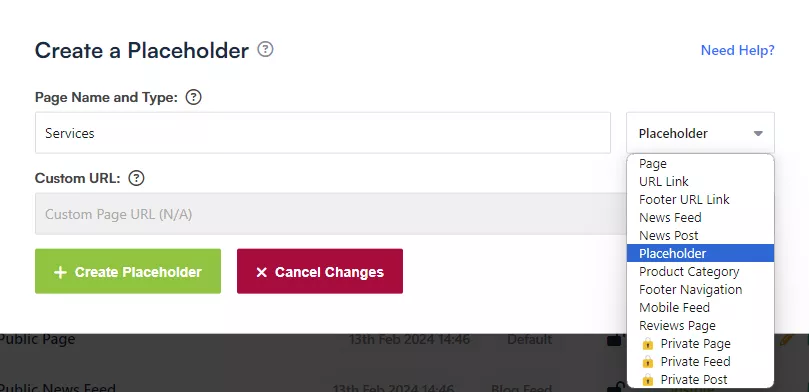
From the dropdown menu, change the Page Type to Placeholder.

Saving Changes
Choose a name for your placeholder page. As with all the other page names, we would recommend keeping it concise and simple.
Please note that you can’t add a custom URL for placeholder pages, as it is not a real page.
Once you have entered an appropriate name, you can click on the now-green “+ Create Placeholder” button to save your changes and add this page.
Confirming Changes
You should receive a notification on the top right of your screen to let you know that your placeholder page has been successfully created!
As with other pages, this will appear in the bottom of your Pages list, and will be hidden by default. Don’t forget to toggle its visibility and if required, re-order the pages!
Need Help?
If you had any difficulties in following this tutorial, or if you need any advice on how to improve the overall functionality of your website, please don't hesitate and let us know.
